Sự khác biệt giữa DIV và SPAN Sự khác biệt giữa

và là các thẻ HTML xác định các phần tử trong mã HTML.
HTML (Ngôn ngữ Đánh dấu Siêu văn bản) là mã cấu trúc được sử dụng để xây dựng và hiển thị các trang web chúng tôi truy cập trực tuyến, hàng ngày, trên bất kỳ thiết bị nào.
Các công nghệ khác và ngôn ngữ lập trình có thể được tích hợp với HTML để cung cấp tính năng năng động và nâng cao trên một trang web.
Hiểu HTMLNgôn ngữ Đánh dấu Siêu văn bản
(HTML) là một ngôn ngữ đánh dấu được sử dụng rộng rãi và đề cập đến cấu trúc và mã 'đàng sau' một trang web, được hiển thị trong một trình duyệt web. HTML là một tệp văn bản sử dụng mã cụ thể (cú pháp) để xác định kiểu, nội dung, bố cục và định dạng trang. Thuật ngữ
Đánh dấu cho biết văn bản / mã đang được chuẩn bị để xử lý và trình bày i. e. trên một trang web, trong một trình duyệt web. -2->
Tổ chức World Wide Web Consortium (W3C) [i] thừa nhận HTML như là một ngôn ngữ đánh dấu chính thức trong việc phát triển trang web, do đó HTML được hầu hết các trình duyệt hỗ trợ. Vì vậy, các trang web có thể được phát triển bằng một ngôn ngữ được công nhận, dễ dàng giải thích bởi các trình duyệt khác nhau để hiển thị trang như dự định của nhà thiết kế.Phiên bản hiện tại vẫn được sử dụng là HTML4, nhưng nó đang dần dần được loại bỏ vì HTML5 nhận được sự hỗ trợ và thông qua nhiều hơn cho các trang web năng động và đáp ứng.
Khả năng phản ứng đang trở thành một thành phần cơ bản trong phát triển web để cung cấp một trải nghiệm người dùng dễ dàng hơn và năng động hơn, nó phải được cung cấp trên nhiều thiết bị như điện thoại thông minh, máy tính bảng và máy tính xách tay.
Cascading Style Sheets (CSS)đang trở thành một phần không thể thiếu trong việc xây dựng các trang năng động và đáp ứng. Nó là một tập tin riêng biệt xác định các thuộc tính cho mọi phần tử như phông chữ, màu sắc, liên kết - vì vậy nhà phát triển không cho biết phong cách của phần tử mỗi khi nó được sử dụng trong mã HTML.
Cấu trúc cơ bản của HTML Để khai thác tối đa bất kỳ ngôn ngữ phát triển nào, tuân thủ cấu trúc tệp chuẩn và xem xét việc sử dụng cú pháp tốt nhất là chìa khóa trong việc cung cấp nội dung web ổn định, có mục đích và trực quan.
Một trang HTML có một cấu trúc được xác định bởi các phần tử (còn được gọi là các thẻ). Khi viết mã HTML, các phần tử này được hiển thị theo cặp - có nghĩa là mọi thẻ cần mở và đóng. Bắt đầu và kết thúc.
Một phần tử được mở bằng cú pháp:
và đóng với
. Dòng nghiêng / cho biết kết thúc định nghĩa của phần tử đó. Các thuộc tính phần tử và nội dung được xác định giữa hai điểm.
Thành phần tối thiểu
yêu cầu cho tệp HTML là định nghĩa, (chỉ HTML4) và thẻ. Định nghĩa DOCTYPE Định nghĩa (DTD) trước hết phải được khai báo là thẻ đầu tiên trong tệp HTML, do đó, khi trang được xử lý, trình duyệt web biết loại tập tin đó là gì, do đó có thể giải thích chính xác và hiển thị trang.
- Trong HTML4, có các biến thể của DTD (phụ thuộc vào các thuộc tính và phần tử của trang) nhưng các câu mô tả điển hình hơn sẽ được bao gồm như sau:
hoặc
DTD trong HTML5 đơn giản hơn nhiều:
HTML, HEAD và BODY
Thẻ cho biết đó là tệp HTML và đây là thư mục gốc của phần tử HTML chứa tất cả các phần tử tiếp theo được xác định bên trong nó; và bao gồm một thuộc tính ngôn ngữ được khuyến cáo là thực hành tốt nhất; ví dụ:
Là bắt buộc trong HTML4, nhưng không bắt buộc trong HTML5. Nó là một phần tử có chứa các phần tử khác có liên quan đến phần tài liệu này, chẳng hạn như tiêu đề, kịch bản tham chiếu, định nghĩa kiểu và siêu dữ liệu. Thẻ đóng phải được sử dụng trước khi xác định
- Phần tử chứa nội dung chính cho trang, bao gồm các bảng, văn bản hình ảnh, danh sách … Sau khi đóng thẻ, phần tử có thể kết thúc. Sử dụng phần tử HTML5 mới là tùy chọn cho trang hoặc trong một phần khác của nội dung.
- HTML Elements
- HTML5 đã tạo ra các yếu tố mới để dễ phát triển và thiết kế và cũng đã loại bỏ các phần tử được sử dụng trong HTML4. Danh sách sự khác biệt giữa HTML4 và HTML5 được xuất bản bởi Hiệp hội Thế giới Web (W3C) [ii].
HTML DIV TAG
Cùng với các cải tiến, và các yếu tố mới, kết hợp với các tiến bộ CSS, một số yếu tố có thể được sử dụng theo nhiều cách khác nhau, tốt hơn so với trước, và các trang web đang trở nên nhanh hơn, nhiều tính năng phong phú và đẹp nhìn vào! với CSS, được sử dụng với HTML5 có thể thay thế một số phần tử đã được sử dụng quá mức, như.
Thẻ phổ biến khi tách riêng nội dung trên một trang. Khi tạo phần tử này, nó sẽ tự động chèn một khoảng trống
để giữ văn bản hoặc nội dung lại với nhau, thay vì đi xuyên qua văn bản trên trang.
Với khả năng tiếp cận trang web và tối ưu hóa công cụ tìm kiếm, các kỹ thuật đang trở nên khá khoa học và được đề xuất bởi WC3 để không phải luôn luôn trở lại sử dụng trong HTML5.
Ví dụ cho một cấu trúc blog đơn giản, nhưng đơn giản, hãy xem xét các phần tử HTML5 mới với CSS thay vì sử dụng phần tử; sử dụng phần tử cho nội dung chính, phần tử để làm nổi bật hoặc tách bất kỳ nội dung nào trên trang, tiêu đề hoặc cuối trang (ở bất cứ đâu!) và phần tử có thể được sử dụng để chứa một liên kết menu hoặc nhóm để duyệt từ trang.
Các thành phần mới này dễ dàng xác định loại nội dung sử dụng HTML5. Tuy nhiên, thẻ cũng được sử dụng với CSS để tạo các trang web đáp ứng.
Tạo mỗi phần tử (với 'id hoặc lớp của chính nó), tệp CSS có thể được định nghĩa để thao tác mỗi phần tử.
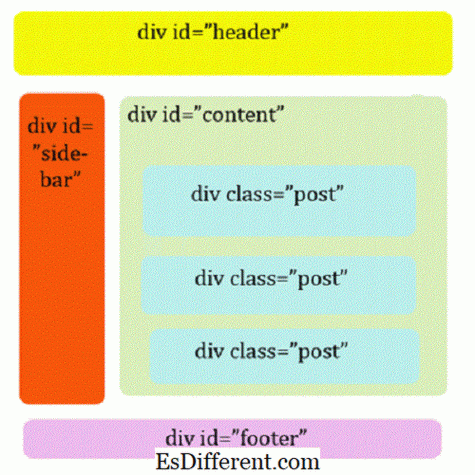
Ví dụ HTML dưới đây cho thấy một ví dụ về việc sử dụng nhiều phần tử:
Ví dụ của tôi
Các phần tử có thể có các thuộc tính khác nhau, cụ thể là các kích cỡ khác nhau cho tương tác phản ứng tùy thuộc vào kích cỡ màn hình của thiết bị đang được sử dụng.
Dưới đây là ví dụ về cách mỗi phần tử có thể được tạo kiểu trong tệp CSS tương ứng của HTML - bằng cách tham chiếu mỗi thẻ
# Đầu đọc { chiều rộng: 800px;
chiều cao: tự động
lề trái: tự động;
lề trái: tự động;
}
# Chất lượng (chiều cao: 150px;
Màu nền: #CCC;
}
HTML SPAN TAG
Phần tử này là một phần tử nội tuyến và không chia thành các dòng trừ khi thẻ

bị phá vỡ được sử dụng và văn bản được xác định (nội dung) giữa thẻ mở và đóng được hiển thị dưới dạng một dòng (mặc định không sử dụng các yếu tố khác).
Các phần tử nội tuyến là các phần tử văn bản trong tệp HTML và có thể được định nghĩa trong dòng của một phần tử khác.
Giống như, phần tử không có
có nghĩa là
để tham khảo tối ưu. Về cơ bản, nó thể hiện nội dung nguyên tố, nhưng tất cả các trường hợp đều có thể được định nghĩa trong CSS để tạo kiểu dáng nếu được gắn thẻ một cách chính xác và được làm giàu với các thuộc tính khác hoặc được thao tác bằng JavaScript. Trong ví dụ dưới đây, văn bản màu xanh lam làm nổi bật phần tử span có thể được lồng vào như là một phần tử nội tuyến với các thuộc tính khác với phần tử cha của nó - đoạn p>: Để mở ví dụ, click vào biểu tượng ở cuối của trang.
Khi xem trong trình duyệt web, văn bản trong phần tử ở trên sẽ được hiển thị bằng một phông khác với đoạn văn để nhấn mạnh nơi người dùng phải nhấp chuột để truy cập ví dụ.
Lưu ý rằng không có sự khác biệt giữa HTML4 và HTML5.




